When we are adding adsense code in between the post-title and post-body, the problem is that when the single posts are loaded, all the 6 ad-units may not be displayed. Let me make it clear. Consider the case that a maximum of 2 posts are shown in your home page. ie, 'post1 and post2'. "ad 1 is shown in the post 1" and "ad 2 in post 2". But if either of these posts are loaded individually, the ad in the other post is not shown. ie, we lose the earning from an ad-unit. This is very important that when users from all over the world visit your blog from several search engines, they are directed to individual posts in most of the cases. A remedy to this problem is "adding multiple ad-units in a post" or "to add Google Adsense Code(google ads) in the individual post pages". Let's see "how to add Google Adsense Code(google ads) in the individual post page of your blog".
Step 1.
From the Dashboard of your blogger account, Click on the "Design" link under the name of your blog.
Step 2.
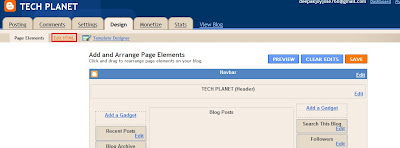
In the Design page, Click on the "Edit HTML" tab
 Step 2
Step 2Step 3.
In the "Edit HTML" page, select the check-box to the left of "Expand Widget Templates ".
In the "Edit HTML" page, select the check-box to the left of "Expand Widget Templates ".

Step 4
Above that copy the following piece of code:
Step 5.
Replace
Step 6.
Click on the "Save Template" button.
That's all!!!!!!!!
Now you can see that in the home page, ads are shown under each post and in the single post page, multiple ads are shown in a single post.
Tags:- Google Adsense, Google Adsense tips, Google Adsense tip and tricks, Google Adsense tricks, blogger tips, blogger tricks, blogger tips and tricks, google ads in post, google ads in blogger post, multiple google ads in single post page, placing google ads in blog, blogging, blogging tips, blogging tips and tricks, ads in single post
<b:if cond='data:blog.pageType == "item"'>
<!-- Your AdSense code here -->
<b:if cond='data:post.includeAd'>
<data:adEnd/>
<data:adCode/>
<data:adStart/>
</b:if>
</b:if>
Step 5.
Replace
<!-- Your AdSense code here -->with your google adsense code.
Step 6.
Click on the "Save Template" button.
That's all!!!!!!!!
Now you can see that in the home page, ads are shown under each post and in the single post page, multiple ads are shown in a single post.
Tags:- Google Adsense, Google Adsense tips, Google Adsense tip and tricks, Google Adsense tricks, blogger tips, blogger tricks, blogger tips and tricks, google ads in post, google ads in blogger post, multiple google ads in single post page, placing google ads in blog, blogging, blogging tips, blogging tips and tricks, ads in single post


No comments:
Post a Comment
Leave your valuable comments about my blog